Dù bạn là người dùng hay những Webmaster chuyên nghiệp thì chắc hẳn trong quá trình sử dụng bạn đã rất nhiều lần gặp phải thông báo lỗi 404 hoặc 404 not found. Đây là một lỗi khá phiền toái cho người dùng khi tìm kiếm thông tin trên website và đặc biệt nghiệm trọng với người quản trị web. Nếu bạn đang cảm thấy khó chịu với lỗi này thì đừng bỏ qua nội dung bài viết dưới đây. City IT sẽ hướng dẫn các bạn cách kiểm tra và khắc phục lỗi 404 not found một cách nhanh nhất. Hãy cùng bắt đầu nào!
Lỗi 404 not found là thông báo chung cho tất cả những vấn đề về không thể truy cập, tìm thấy trang web mà bạn đang truy vấn. Khi có lỗi nó thường báo dưới nhiều dạng khác nhau. Dưới đây là những dạng thông báo lỗi thường thấy.

Lỗi không tìm thấy trang đều có chung mã lỗi 404, nhưng có những cách thể hiện khác nhau tùy theo từng lý do:

Có 2 nguyên nhân chính dẫn đến lỗi 404:
Phía người dùng: Do nhập sai địa chỉ trang web, hoặc nhập 1 tên miền không có, hoặc tên miền bạn gõ vào trình duyệt đã được chuyển sang địa chỉ mới.
Phía webmaster: Có 3 nguyên nhân chính.
Lỗi 404 Not Found ảnh hưởng rất lớn đến quá trình làm SEO. Vì khi tỉ lệ lỗi 404 xảy ra nhiều sẽ làm chậm hoặc gây khó khăn trong việc các bots crawl hệ thống các links của bạn. Và khi tỉ lệ lỗi 404 bị thường xuyên thì điểm đánh giá của google dành cho trang của bạn cũng bị trừ đi. Từ đó giảm thứ hạng website.

Với người dùng thì họ không mong muốn gặp lỗi này và không thể truy cập trang của bạn dẫn đến tăng tỉ lệ thoát trang cao, giảm traffic và dẫn đến tụt hạng đánh giá.
Để sửa lỗi 404 trước tiên bạn cần phải dùng các công cụ để kiểm tra xem những link nào bị lỗi. Từ đó bạn sẽ đưa ra giải pháp khắc phục.
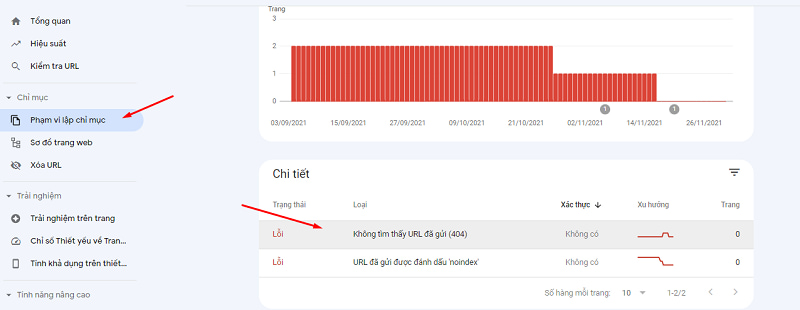
Bước 1: Bạn hãy sử dụng google search console(google webmaster tools) chọn phần phạm vi lập chỉ mục rồi chọn Không tìm thấy URL đã gửi (404).

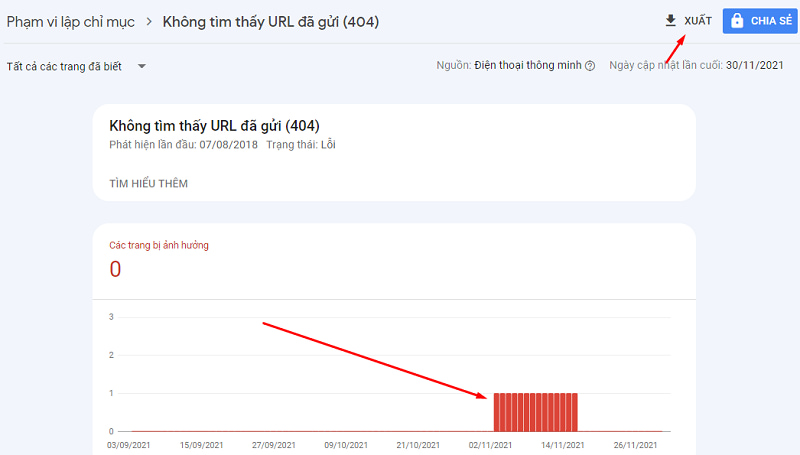
Bước 2: Tại đây google sẽ báo cho bạn biết số lượng url mắc lỗi 404 của trang web bạn, hãy “xuất” danh sách url này ra file csv để dễ xử lý.

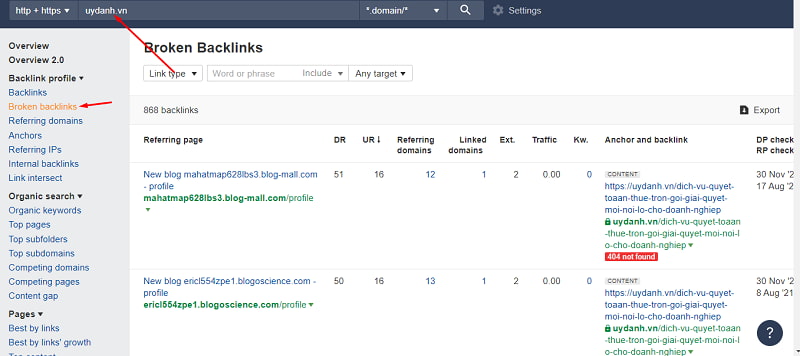
Bước 1: Bạn nhập tên miền vào thanh công cụ ấn tìm kiếm rồi chọn Broken backlinks.

Bước 2: Bạn chọn xuất ra file csv.
Đây chính là phần quan trọng nhất của bài viết mà CityIT muốn chia sẻ với các bạn. Nếu website của bạn gặp phải lỗi 404 thì thực hiện các cách khắc phục như sau:
Đôi khi website bạn truy cập không có vấn đề gì cả. Tuy nhiên, có thể do sự cố mạng, hoặc quá tải bộ nhớ dẫn đến quá trình load trang bị gián đoạn. Bạn có thể tự khắc phục bằng cách nhấn F5 trên bàn phím để trình duyệt tự refresh lại. Lúc này bạn có thể truy cập trang bình thường.

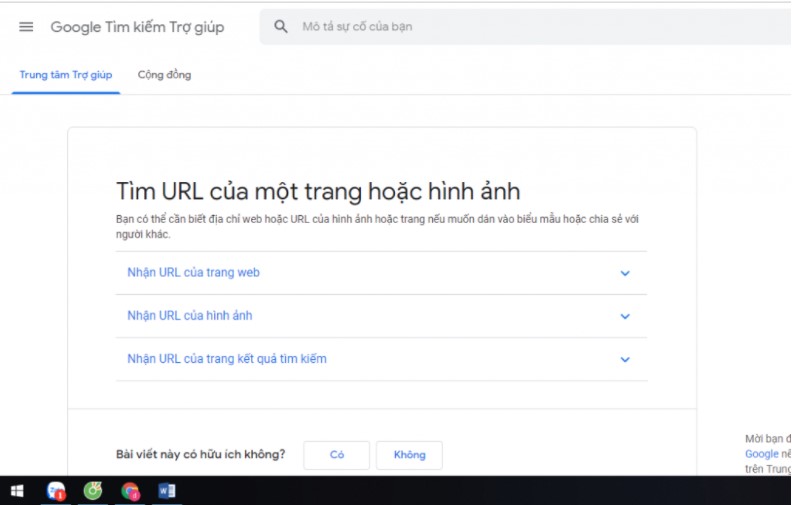
Lỗi 404 cũng xảy ra khi bạn nhập sai cú pháp hoặc sai tên miền, hoặc link dẫn đã bị thay đổi. Để kiểm tra bạn chỉ cần vào trình duyệt google gõ “Kiểm tra lỗi URL” nó sẽ điều hướng bạn tới trang kiểm tra. Lúc này bạn chỉ cần làm theo hướng dẫn là có thể fix được.

Nếu đã rất lâu rồi bạn chưa xóa cookies, bộ nhớ tạm,… của trình duyệt web. Đây cũng có thể làm nguyên nhân dẫn đến lỗi 404. Vậy hãy xóa toàn bộ thông tin này vào truy cập lại. Có thể bạn sẽ khắc phục ngay được lỗi này.
Xoá bộ nhớ đệm khá đơn giản, bạn có thể lên youtube để xem hướng dẫn chi tiết. Hoặc làm theo hướng dẫn nhanh sau:
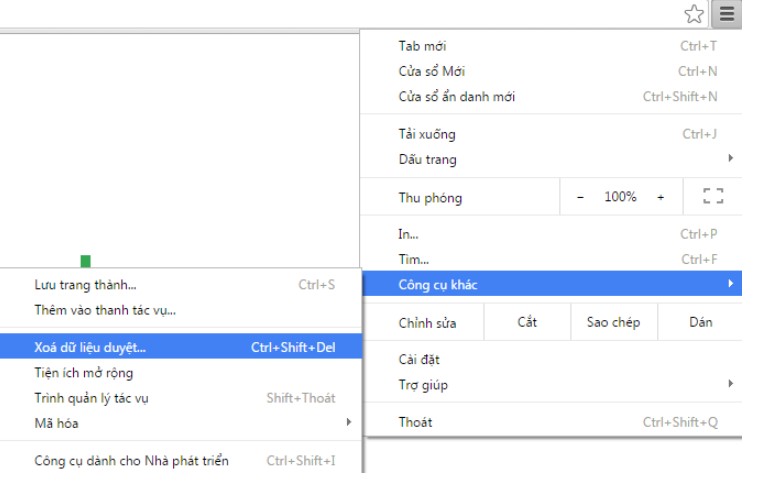
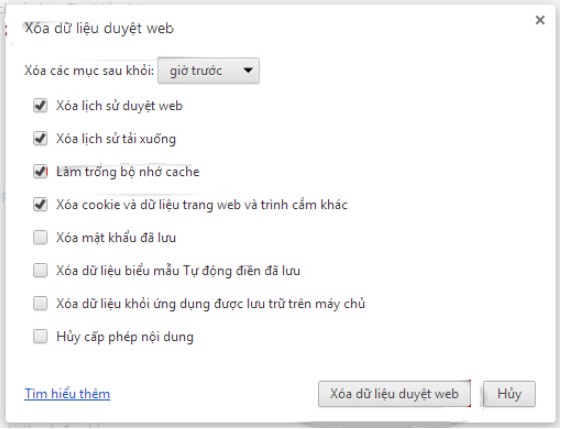
Bước 1: Tại cửa sổ trình duyệt nhấn chọn Công cụ, sau đó chọn Xóa dữ liệu duyệt web hoặc nhấn tổ hợp Ctrl+Shift+Del.

Bước 2: Trong hộp thoại xuất hiện, hãy tick vào các nội dung cần xoá: Làm trống bộ nhớ cache + Xóa cookie và dữ liệu trang web và trình cắm khác Sau đó click Xoá dữ liệu duyệt web và truy cập lại để xem kết quả.

Nếu bạn truy cập trang nào cũng bị báo lỗi 404 có thể nguyên nhân do DNS của bạn đang trục trặc. Bạn có thể thay đổi lại DNS bằng cách sau (áp dụng cho Win 7, 8, 10):
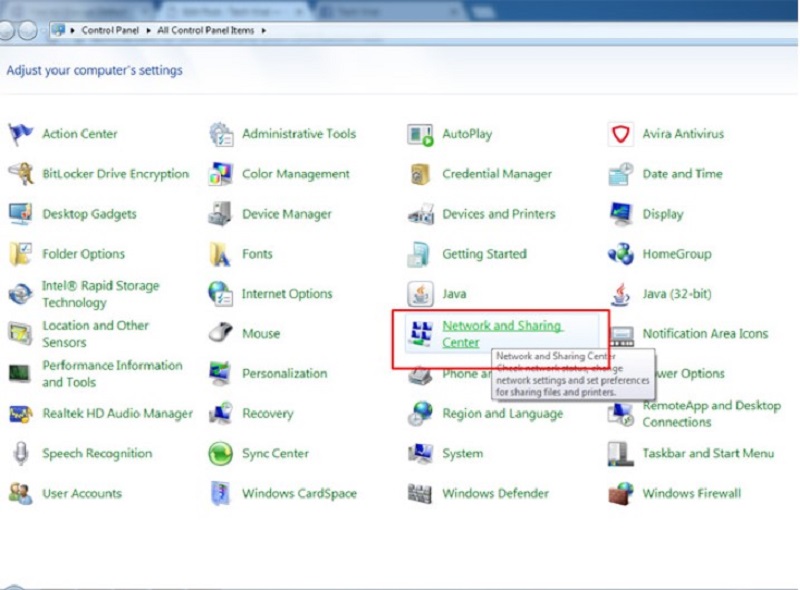
Bước 1: Vào Control Panel => Click Network and Sharing Center hoặc nhấp chuột phải vào biểu tượng mạng trên khay hệ thống, chọn Open Network and Sharing Center.

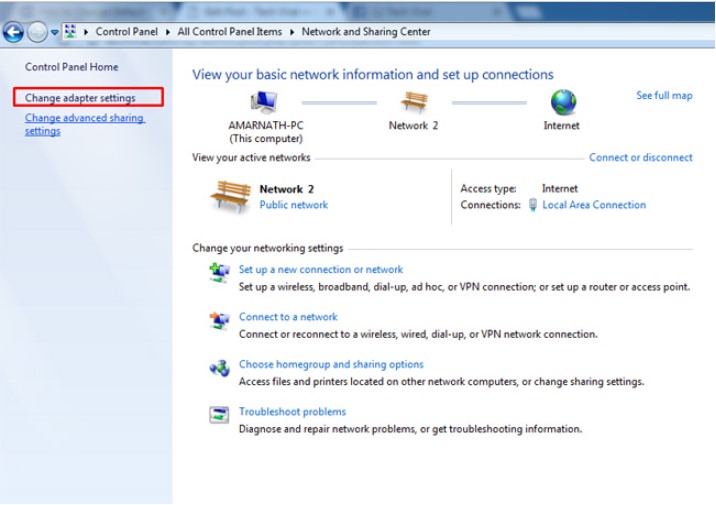
Bước 2: Click Change Adapter settings ở phía bên trái.

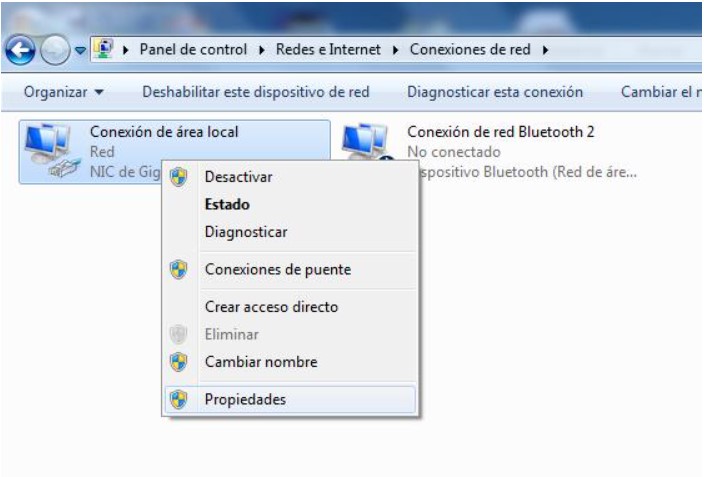
Bước 3: Chọn Card mạng đang sử dụng và chọn Properties.

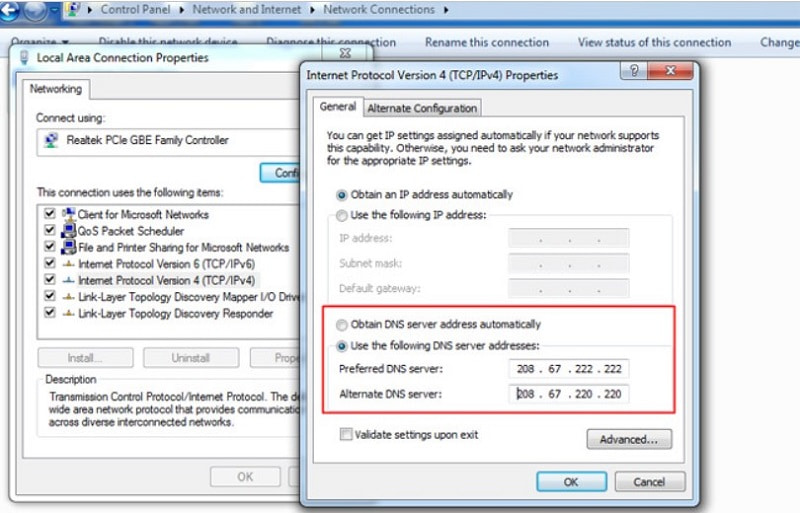
Bước 4: Tiếp theo bạn chọn Internet Protocol Version 4 (TCP/IPv4). Tại mục Use the following DNS server addresses bạn thay đổi DNS khác:

Nhấn OK để hoàn tất việc chọn địa chỉ máy chủ DNS
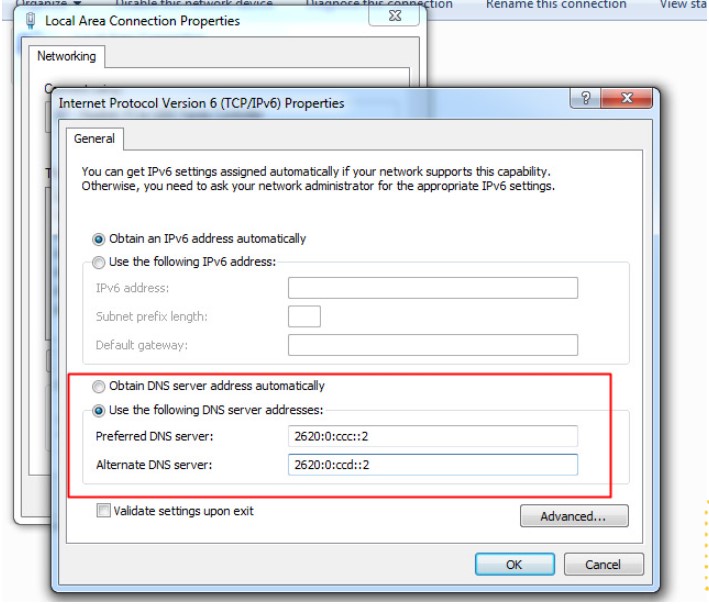
Bước 5: Thực hiện cấu hình IPv6. Tại cửa sổ Ethernet 2 Properties => click Internet Protocol Version 6 (TCP/IPv6). Tại mục Use the following DNS server addresses bạn thay đổi DNS khác:

Nhấn OK để hoàn tất việc chọn địa chỉ máy chủ DNS
Bước 6: Lưu tất cả các thiết lập và quay lại kiểm tra nhé!
Đối với các quản trị viên đầu tiên cần kiểm tra nguyên nhân dẫn đến lỗi 404, và nó xảy ra ở đâu. Từ đó sẽ có cách giải quyết triệt để. Dưới đây là một số cách khắc phục phổ biến.
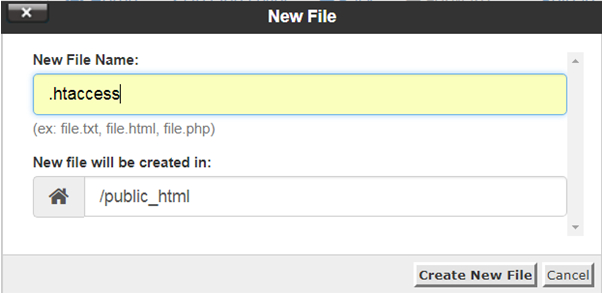
Bước 1: Bạn tạo thêm file .htaccess ngay trong thư mục chứa code.

Bước 2: Sẽ có rất nhiều phương án xử lý cho các url 404 và dưới đây sẽ là các phương án xử lý tốt nhất cho seo:
Bạn nhập đoạn code sau vào file .htaccess vừa tạo nếu muốn redirect 404 về trang chủ (redirect 404 to homepage htaccess).
ErrorDocument 404 http://www.example.com
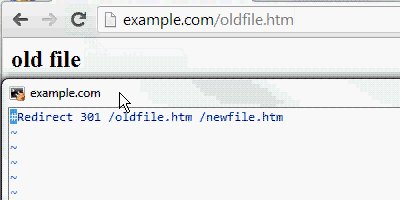
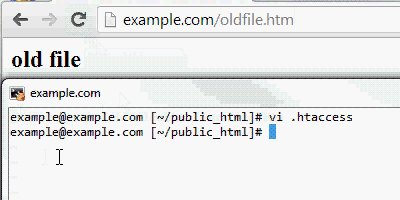
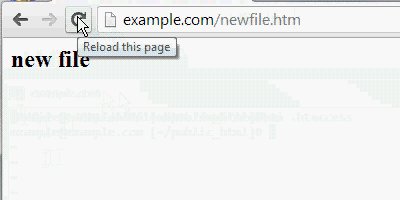
Nếu bạn đang có một liên kết dạng example.com/oldfile.htm và bạn muốn chuyển thành example.net/newfile.htm thì sử dụng đoạn code này.(bạn thay example.com/oldfile.htm bằng url 404 đã tìm được, example.net/newfile.htm = url bạn muốn chuyển hướng đến)
Redirect 301 /oldfile.htm /newfile.htm

Nếu bạn muốn chuyển 1 trang báo lỗi riêng
ErrorDocument 401 /error/401.php
ErrorDocument 403 /error/403.php
ErrorDocument 404 /error/404.php
ErrorDocument 500 /error/500.php
Xử lý lỗi 404 trong wordpress se đơn giản rất nhiều so với 1 website sử dụng code thuần.
Bước 1: Đầu tiên bạn vẫn sẽ tạo 1 file .htaccess như rên và sử dụng đoạn code sau.
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
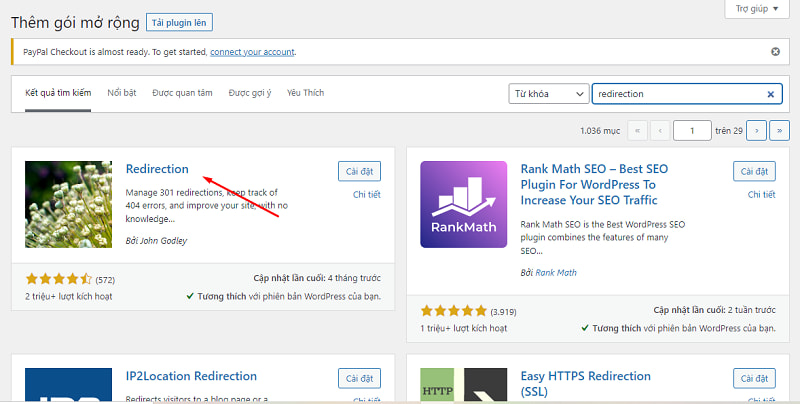
Bước 2: Cài thêm plugin 301 Redirects

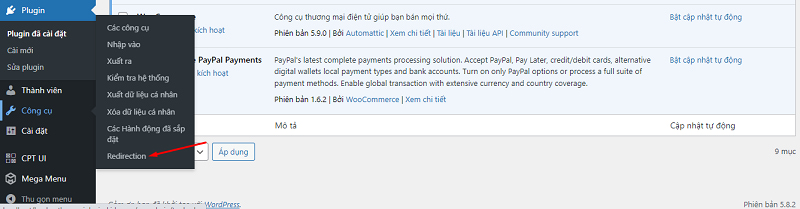
Bước 3: Sau khi kích hoạt plugin bạn vào phần công cụ chọn Redirection.

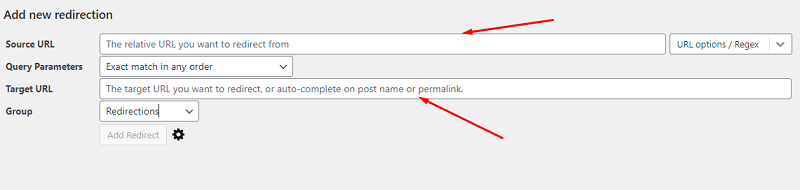
Bước 4: Hoàn thành phần thiết lập ban đầu và vân giờ bạn sẽ có giao diện như sau.

Trong đó với Source URL là trường để nhập url cần Redirect (url 404 của bạn). Target URL là trường nhập url đích đến.
Khi thực hiện fix lỗi 404 cho website cần thực hiện đúng theo trình tự các bước hướng dẫn và lưu ý các vấn đề sau:
Như vậy trên đây City IT đã chia sẻ đến các bạn thông tin về lỗi 404 not found và cách sửa lỗi 404 not found đơn giản nhất. Hy vọng bài viết của City IT sẽ giúp các bạn hiểu rõ lỗi này phát sinh do đâu, gây hậu quả như thế nào để bạn tránh các phiền toái khi truy cập và quản trị website. Đừng quên truy cập website cityit.vn mỗi ngày để xem nhiều những thông tin hữu ích hơn.